Анімована стрічка
Створити проект в якому реалізувати можливість роботи з текстом, а саме примусити текст мітки з’являтись посимвольно при натисненні кнопки СТАРТ та зупиняти анімацію при натисненні кнопки СТОП. Крім того передбачити можливість вибору напрямку анімації тексту.
Для початку завантажимо Visual Studio 2010 та обиремо пункт меню Файл – Создать проект (File | New | Project). У наступному вікні New Project обираємо пункт Visual Basic, а потім в області шаблонів (середня колонка) обираємо шаблон (Templates) Windows Forms Application. В якості назви проекту введемо імя Анімація тексту і натискаємо кнопку ОК.
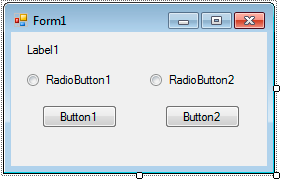
Для реалізації поставленої задачі нам необхідно помістити на форму дві кнопки Button, текстову мітку Label, два перемикачі RadioButton та таймер Timer. З панелі елементів керування Toolbox перемістимо на форму всі вказані елементи керування. В результаті ви маєте отримати, форму такого вигляду як вказано на рис.1:

Тепер напишемо програмний код для реалізації поставленої мети:
Public Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles MyBase.Load
'Задаємо початкові властивості елементам керування:
Me.Text = "Анімація тексту"
Label1.Text = "Програмування - це цікаво!"
Label1.Font = New Font("Courier New", 12.0F, FontStyle.Italic)
Label1.ForeColor = Color.BlueViolet
Button1.Text = "Старт"
Button2.Text = "Стоп"
RadioButton1.Text = "Зліва направо"
RadioButton2.Text = "Зправа наліво"
'Задаємо інтервал спрацювання таймера:
Timer1.Interval = 200
'Зробимо доступною лише кнопку Старт:
Button1.Enabled = True
Button2.Enabled = False
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles Button1.Click
'Запускаємо таймер
Timer1.Enabled = True
'Змінюємо видимість кнопок
Button1.Enabled = False
Button2.Enabled = True
End Sub
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles Button2.Click
'Зупиняємо таймер
Timer1.Enabled = False
'Змінюємо видимість кнопок
Button1.Enabled = True
Button2.Enabled = False
End Sub
Private Sub Timer1_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles Timer1.Tick
'Оголосимо змінну в якій зберігатимемо текст мітки:
Dim title As String = "Програмування - це цікаво!"
'Оголосимо змінну для визначення кінця стрічки
Static kinPos As Integer = title.Length()
'Оголосимо змінну для визначення початку стрічки
Static pochPoz As Integer = 0
'Перевіряємо який напрям анімації задано
If RadioButton1.Checked = True Then
'Виводимо змінну title в мітку, до певної позиції pochPoz
Label1.Text = title.Substring(0, pochPoz)
pochPoz += 1 'Змінюємо значення початкової позиції на 1
'Якщо вся стрічка надрукована, починаємо все з початку:
If pochPoz = title.Length() + 1 Then pochPoz = 0
ElseIf RadioButton2.Checked = True Then
'Аналогічно до першого випадку реалізуємо анімацію тексту в зворотному порядку
Label1.Text = title.Substring(0, kinPos)
kinPos -= 1
If kinPos = -1 Then kinPos = title.Length()
End If
End Sub
End Class
Як видно з лістингу, кнопка з написом СТАРТ запускає таймер та стає недоступною, разом з тим відображається кнопка СТОП, яка діятиме навпаки. Вся робота по створенню анімаційного ефекту відбувається в події таймера Tick. Тут спочатку створимо змінну title, в якій зберігатимемо текст мітки, потім оголосимо змінну pochPoz, яку використовуватимемо для нарощування тексту мітки (відмітимо, що ця змінна оголошується як Static). Далі за допомогою методу Substring класу String ми нарощуємо стрічку, починаючи з першого символу і закінчуючи останнім. Після чого обнуляємо лічильник та починаємо все з початку. В будь який момент часу ми можемо зупинити виконання анімації, та повторно запустити її з того самого місця.
Для реалізації зворотної анімації нам необхідно оголосити ще один лічильник kinPoz, але на цей раз його початкове значення не рівне нулю, а дорівнює довжині стрічки тексту, яку знаходимо застосовуючи метод Length() до змінної title. Причому, тепер лічильник потрібно не збільшувати, а навпаки – зменшувати. Коли лічильник стає рівним нулю, йому знову потрібно присвоїти значення довжини стрічки та почати все з початку.
Вибір напряму анімації здійснюється з використанням двох перемикачів RadioButton шляхом перевірки умови їх ввімкнення.
Дану задачу можна розвязати використавши лише одну кнопку Button. Для цього використаємо наступний фрагмент для обробки події кліку на кнопці:
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles Button1.Click
If Button1.Text = "Старт" Then
Timer1.Enabled = True
Button1.Text = "Стоп"
ElseIf Button1.Text = "Стоп" Then
Timer1.Enabled = False
Button1.Text = "Старт"
End If
End Sub
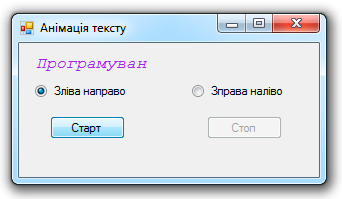
В результаті ми отримали проект, який має вигляд: