Контурний текст
Текст, який виводиться на екран, за замовчуванням заповнений деяким кольором. Але якщо Вам потрібно вивести лише контур цього тексту, то можна скористатися класом DrawPath. Даний клас дозволяє створювати різні контури з фігур та текстів.
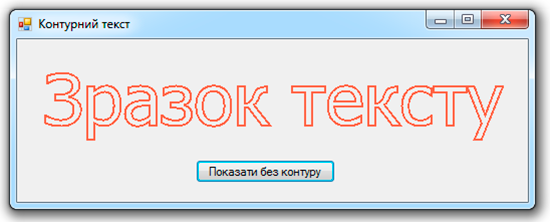
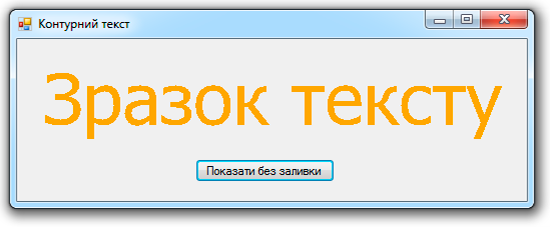
Створимо проект в якому виведемо лише контур напису при кліку на кнопці, також для порівняння при повторному натисненні кнопки виводитимемо той же напис, але на цей раз із суцільною заливкою та без контуру.
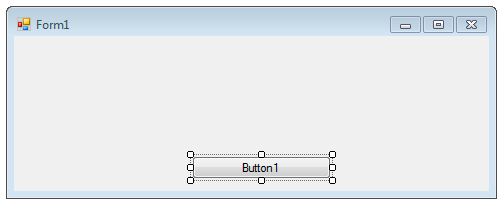
Отож, завантажуємо Visual Basic, створюємо новий проект, який називаємо Контурний текст. В режимі дизайнера форм, розміщуємо на формі елемент керування Button.
В результаті отримаємо форму наступного вигляду:

Повний лістинг проекту подано нижче:
'Підключаємо бібліотеку стилів для малювання
Imports System.Drawing.Drawing2D
Public Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
'Задаємо початкові властивості елементам керування
Me.Text = "Контурний текст"
Button1.Text = "Показати без заливки"
Me.Width = 525
Me.Height = 200
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button1.Click
'Створюємо траекторію для побудови контуру
Dim pth As New GraphicsPath
'Оголошуємо графічну змінну
Dim g As Graphics = CreateGraphics()
'Оголошуємо змінну в якій зберігатимемо текст, що виводиться
Dim txt As String = "Зразок тексту"
'Додаємо рядок в траекторію, та задаємо характеристики його відображення
pth.AddString(txt, New FontFamily("Tahoma"), 0, 70, New Point(15, 15), _
StringFormat.GenericDefault)
'Створюємо олівець обраного кольору та товщиною 2 пікселі
Dim p As New Pen(Brushes.Tomato, 2)
'Реалізуємо вибір побудови тексту
If Button1.Text = "Показати без заливки" Then
'Очищуємо фон
g.Clear(BackColor)
'Змінюємо напис на кнопці
Button1.Text = "Показати без контуру"
'Виводимо контурний текст
g.DrawPath(p, pth)
'Очищуємо траекторію
pth.Reset()
ElseIf Button1.Text = "Показати без контуру" Then
Button1.Text = "Показати без заливки"
g.Clear(BackColor)
'Створюємо напис із суцільною заливкою
g.FillPath(Brushes.Orange, pth)
pth.Reset()
End If
End Sub
End Class
Приклад досить простий для розуміння. Створюється контур pth, в який додається деякий текст. На екрані відображатимуться лише контури символів заданого тексту. Для порівняння виводимо ще раз той же самий текст, але на цей раз заповнений обраним кольором. Зміну типу тексту реалізуємо за допомогою кнопки керування.
Готовий проект матиме наступний вигляд: