Елементи управління TreeView і ListView
Для створення інтерфейсу типу Провідник зручно використовувати елементи управління ListView і TreeView.

Рис.1. Елемент управління ListView

Рис.2. Елемент управління TreeView
Розглянемо їх більш детально.
Список ListView
Елемент управління ListView є списком елементів з використанням піктограм, аналогічний використовуваному в правій частині вікна Провідника.
Залежно від властивості View список може приймати наступний вигляд: Details (Таблиця), LargeIcon (Великі значки), List (Список), SmallIcon (Дрібні значки), Tile (Плитка).
У таблиці 1 представлені основні властивості елемента управління ListView, які відповідають за його зовнішній вигляд.
Таблиця 1. Властивості елемента управління ListView
| Властивість | Призначення |
| Alignment | Задає вирівнювання елементів списку в разі використання дрібних і великих значків |
| AllowColumnReorder | Значення True цієї властивості дозволяє користувачеві в разі використання таблиці змінювати порядок проходження стовпців |
| AutoArrange | Значення True задає автоматичне упорядкування дрібних і великих значків |
| Columns | Задає список колонок, які будуть відображатися в разі використання таблиці... |
| HearderStyle | Задає стиль заголовка для списку у вигляді таблиць. Може приймати значення Clickable (виглядає подібно кнопок і в разі їх вибору може виконувати дію, наприклад сортування), Nonclickable (не реагує на клацання миші) і None (заголовок стовпчика не відображається) |
| LabelEdit | Значення True цієї властивості дозволяє редагувати підпис до елементу |
| LabelWrap | Задане за замовчуванням значення True цієї властивості дозволяє розміщення підпису до елементу на декількох рядках |
| LargeImageList | Дозволяє задати об'єкт ImageList, зображення з якого будуть використовуватися для великих значків |
| SmallImageList | Дозволяє задати об'єкт ImageList, зображення з якого будуть використовуватися для дрібних значків |
Для додавання елементів в список використовується властивість Items елемента управління ListView. При натисканні кнопки з трьома крапками, розташованої праворуч від назви властивості, відкривається діалогове вікно ListViewItem Collection Editor (Редактор елементів списку). У цьому вікні знаходяться кнопки Add (Додати) і Remove (Видалити), що дозволяють додавати елементи в список та видаляти їх з нього. У правій частині вікна виводяться властивості елементів.
Для додавання елементів в список програмним способом призначений метод Add колекції Items елемента управління ListView. Властивість SelectedItems містить вибрані елементи об'єкта ListView.
Щоб користувач міг вибирати відразу кілька елементів, необхідно задати значення True для властивості MultiSelect. Для задання сортування елементів об'єкта ListView використовується властивість Sorting, яка може набувати значень Ascending (За зростанням), Descending (За зменшенням) і None (Не сортувати).
Дерево TreeView
Елемент управління TreeView є ієрархічним списком, аналогічним використовуваному в лівій частині вікна Провідника.
У таблиці 2 представлені основні властивості елемента управління TreeView, що відповідають за його зовнішній вигляд.
Таблиця 2. Властивості елемента управління TreeView
| Властивість | Призначення |
| Indent | Задає ширину відступу дочірніх елементів дерева від батьківських |
| ItemHeight | Задає висоту елемента дерева |
| ImageList | Дозволяє задати об'єкт ImageList, зображення з якого будуть використовуватися в якості значків для елементів дерева |
| LabelEdit | Значення True властивості дозволяє редагувати підпис до елементу |
| LineColor | Задає колір лінії, яка відображається між елементами дерева |
| ShowLines | Визначає, чи будуть видні лінії між батьківськими і дочірніми елементами дерева, а також між елементами одного рівня |
| ShowPlusMinus | За допомогою властивості True дозволяє задати відображення кнопок зі знаками "плюс" і "мінус" для батьківських каталогів зліва від їх найменування |
| ShowRootLines | Визначає, чи відображаються лінії між кореневими елементами дерева |
Для додавання елементів в список використовується властивість Nodes елемента управління TreeView. При натисканні кнопки з трьома крапками, розташованої праворуч від назви властивості, відкривається діалогове вікно TreeNode Editor (Редактор дерева). У цьому вікні знаходяться кнопки Add Root (Додати кореневий елемент) і Add Child (Додати дочірній елемент), що дозволяють задати елементи дерева. У правій частині вікна виводяться властивості елементів.
Для додавання елементів в список програмним способом призначений метод Add колекції Nodes елемента управління TreeView. Кожен елемент дерева являє собою об'єкт TreeNode. Властивість SelectedNode задає або повертає обраний елемент дерева.
Приклад використання елементів
Розглянемо приклад використання елементів управління ListView і TreeView, який дозволить переглядати список папок і файлів, що зберігаються в них. Для цього виконайте такі дії:
1. Додайте в форму елемент управління ImageList і задайте для нього список зображень, які будуть використовуватися в якості значків для закритої і відкритої папки, а також файлу.
2. Перетягніть на форму елемент управління SplitContainer, який спростить роботу з елементами управління ListView і TreeView.
3. Для відображення ієрархії папок розташуйте на першій панелі об'єкта SplitContainer елемент управління TreeView.
4. Додайте на другу панель елемент управління ListView, який буде представляти собою список підкаталогів і файлів обраного в дереві каталогу. Щоб дані відображалися у вигляді звичайного списку, задайте для властивості View значення List.
5. Щоб елементи керування ListView і TreeView заповнювали панелі об'єкта SplitContainer цілком, задайте для їх властивості Dock значення Fill. Також надайте найменування створеного об'єкта ImageList властивості ImageList в TreeView і властивості SmallImageList в ListView.
6. Додайте в код програми дві наступні функції, що заповнюють дерево і список форми:
' Функція заповнення дерева
Private Sub FillTreeView(ByVal tnDriveNode As TreeNode,
ByVal strDirPath As String)
Try
' Отримуємо масив та рухаємось по ньому
Dim astrDirectories As String() =
System.IO.Directory.GetDirectories(strDirPath)
For Each strDirectory As String In astrDirectories
Dim tnDirectoryNode As New TreeNode
' Задаємо параметри дерева та додаємо його
tnDirectoryNode.Text =
strDirectory.Remove(0, strDirectory.LastIndexOf("\") + 1)
tnDirectoryNode.ImageIndex = 0
tnDriveNode.Nodes.Add(tnDirectoryNode)
FillTreeView(tnDirectoryNode, strDirectory)
Next
Catch ex As Exception
End Try
End Sub
' Функція заповнення списку
Private Sub FillListView(ByVal strDirPath As String)
Try
' Отримуємо масив та рухаємось по ньому
Dim astrDirectories As String() =
System.IO.Directory.GetDirectories(strDirPath)
For Each strDirectory As String In astrDirectories
Dim listViewItem As New ListViewItem()
' Задаємо параметри елемента списку та додаємо його
listViewItem.Text =
strDirectory.Remove(0, strDirectory.LastIndexOf("\") + 1)
listViewItem.ImageIndex = 0
ListView1.Items.Add(ListViewItem)
Next
' Отримуємо масив та рухаємось по ньому
Dim astrFiles As String() =
System.IO.Directory.GetFiles(strDirPath)
For Each strFileName As String In astrFiles
Dim listViewItem As New ListViewItem()
' Задаємо параметри елемента списку та додаємо його
listViewItem.Text =
strFileName.Remove(0, strFileName.LastIndexOf("\") + 1)
listViewItem.ImageIndex = 2
ListView1.Items.Add(listViewItem)
Next
Catch ex As Exception
End Try
End Sub
7. У процедуру обробки події Load форми додайте наступний код:
' Очищуємо елементи форми
TreeView1.Nodes.Clear()
ListView1.Items.Clear()
' Задаємо кореневий каталог
Dim strDirPath As String = "C:\"
' Додаємо кореневий каталог в дерево
Dim tnDriveNode As New TreeNode
tnDriveNode.Text = strDirPath.Remove(Len(strDirPath) - 1, 1)
TreeView1.Nodes.Add(tnDriveNode)
' Додаємо папки та файли в дерево
FillTreeView(tnDriveNode, strDirPath)
' Виділяємо кореневий каталог
TreeView1.SelectedNode = TreeView1.TopNode
8. Щоб при виборі каталогу в дереві в правій частині форми відображалися папки і файли, що входять до нього , необхідно в процедуру обробки події AfterSelect дерева додати наступні рядки:
Private Sub TreeView1_AfterSelect(ByVal sender As Object, _
ByVal e As System.Windows.Forms.TreeViewEventArgs) _
Handles TreeView1.AfterSelect
' Очищуємо список та заповнюємо його
ListView1.Items.Clear()
FillListView(e.Node.FullPath)
End Sub
9. Якщо ми хочемо, щоб при розкритті і закритті папки її значок змінювався, потрібно додати обробку подій AfterCollapse і AfterExpand елемента управління TreeView:
Private Sub TreeView1_AfterCollapse(ByVal sender As Object, _
ByVal e As System.Windows.Forms.TreeViewEventArgs) _
Handles TreeView1.AfterCollapse
e.Node.Collapse()
e.Node.ImageIndex = 0
End Sub
Private Sub TreeView1_AfterExpand(ByVal sender As System.Object, _
ByVal e As System.Windows.Forms.TreeViewEventArgs) _
Handles TreeView1.AfterExpand
e.Node.Expand()
e.Node.ImageIndex = 1
End Sub
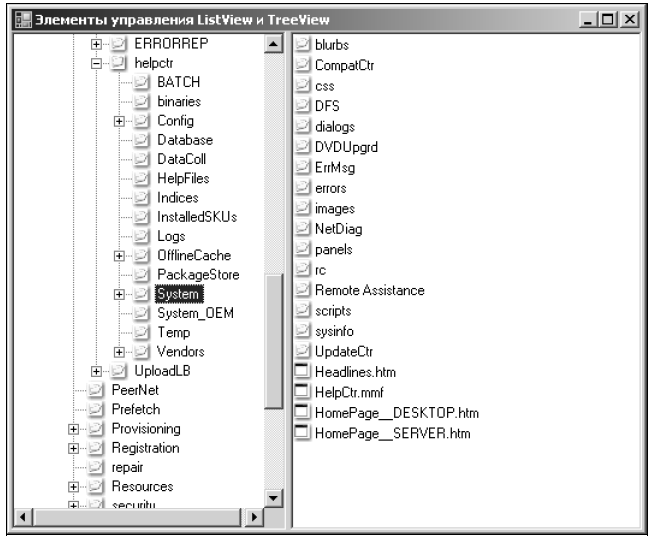
Додаток готовий. Результат його виконання представлений на рис. 3.

Рис.3. Використання елементів управління ListView і TreeView