Елемент керування Label (текстова мітка)
Для розміщення у формі (вікні) звичайного тексту (заголовків, написів до полів, іншої інформації) призначений елемент управління Label (текстова мітка).
Напис (текстова мітка) - віджет за допомогою якого можна виводити на форму вікна потрібні текстові повідомлення.
Для створення текстового напису використовують функцію Label().
Робота з будь яким віджетом складається з трьох основних етапів:
- Створення та задання основних властивостей;
- Розміщення на формі;
- Прив'язування події.
Створення елемента керування "текстовий напис":
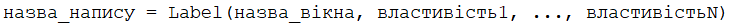
Для створення та налаштування елемента керування "текстова мітка" використовують функцію Label(), з наступним синтаксисом:

Для елемента керування "текстова мітка" передбачені наступні властивості:
bg = 'значення' - колір фону мітки;
text = 'значення' - текст напису мітки;
fg = 'значення' - колір тексту мітки;
font = 'шрифт розмір' - задає сімейство та розмір шрифту текстової мітки.
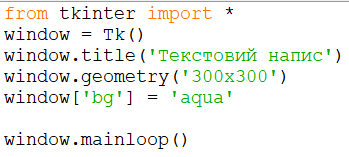
Наприклад створимо вікно із заголовком "Текстова мітка", кольором aqua та розміром 300х300 пікселів:

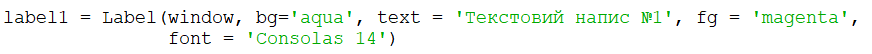
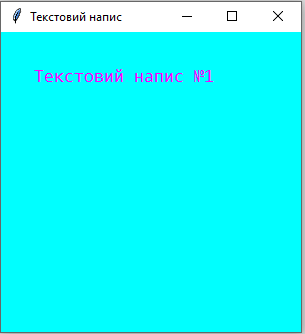
Тепер у цьому вікні створимо текстову мітку із текстом "Текстовий напис №1", кольором фону aqua, кольором тексту "magenta" та шрифтом Consolas 14:

!!! Запам'ятайте, пара "властивість=значення" вказується в дужках через кому !!!
Але, якщо ми запустимо написану програму, то побачимо перед собою лише створене вікно без текстового напису. Оскільки, після створення напису, його потрібно розташувати у вікні форми.
Розташування віджета на формі:
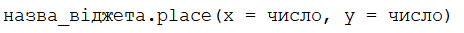
Для прив'язки (розташування) віджета на формі, використовується метод place() елемента керування. Він має наступну структуру:

Тут, x - відступ від лівого краю вікна, y - відступ від верхнього краю вікна у пікселях.
Тобто, щоб розмістити створену мітку у вікні, потрібно неаписати наступну конструкцію:

Після запуску програми, ми отримаємо:

Прив'язка події до віджета
Створимо обробних події, який змінюватиме колір тексту мітки на lime:

Та обробник, який повертатиме колір в початкове значення:

!!! Зверніть увагу на спосіб звернення до властивості, яку потрібно змінити !!!
Але, обробник події не спрацює, доки ми не пов'яжемо його з подією та віджетом. Для цього використовуються вже знайомий вам метод bind():

Прив'яжемо обробник click1 до натиснення лівої кнопки миші, а click2 - правої.

Збережіть та запустіть створену програму. Ви можете натискати ліву або праву кнопку миші для зміни кольору тексту напису.
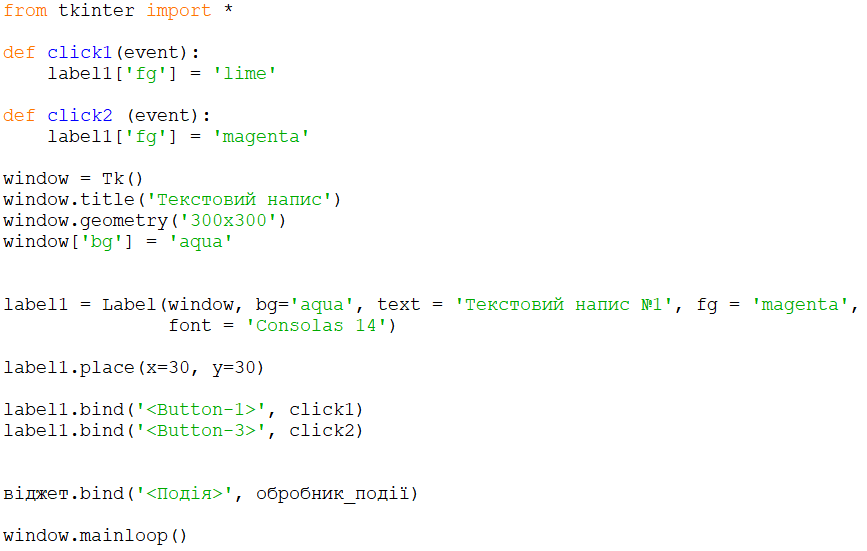
Весь текст створеної програми:

Завдання:
1. Опрацювати статтю та законспектувати основні моменти;
2. Створити програму з прикладу за зразком, запустити та перевірити її працездатність;
3. У створеній програмі, додати ще три текстові мітки (властивості їх обрати на власний розсуд), розмістити їх одна під одною з кроком в 30 пікселів. Створити для кожної мітки події натиснення лівої та правої кнопок миші, які змінюватимуть колір тексту напису;
4. Створену програму переслати на перевірку, використовуючи E-mail.